Consejos para insertar Story Maps en Sitios Web
Consejos para insertar Story Maps en Sitios Web
by Bern Szukalski
Los Story Maps pueden ser visualizados en navegadores, y están diseñados para ajustarse en respuesta de una variedad de formas, lo que le permite ver Story Maps en diferentes dispositivos. Pero los Story Maps también se pueden incrustar en los sitios web, proporcionando un mayor potencial para aprovechar sus historias de diferentes maneras, incluso si su sitio cuenta con un ancho fijo o no.

He aquí algunos consejos y consideraciones al incrustar Story Maps en sus páginas web.
Incorporación de Conceptos Básicos
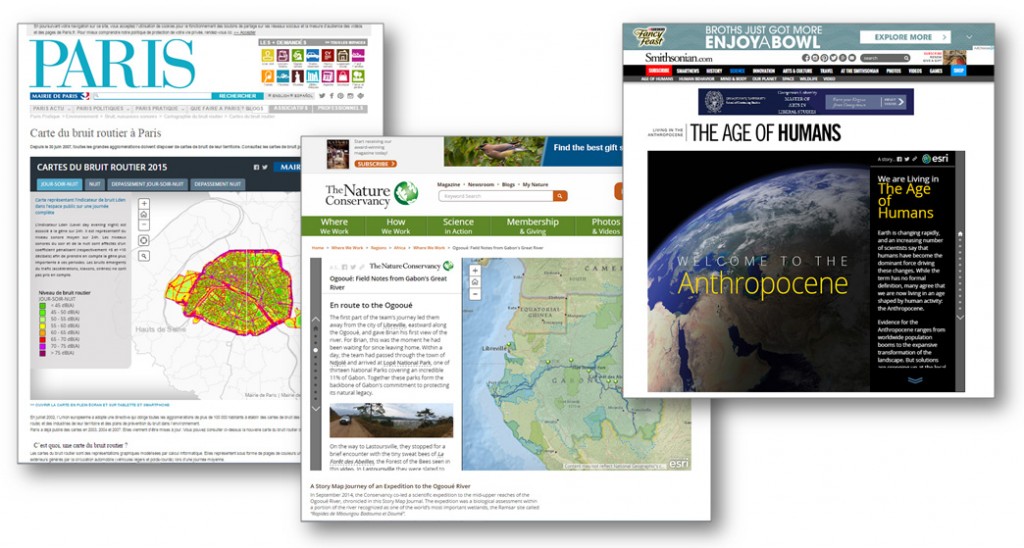
Cuando realice la incrustación de un Story Map en su página web, utilice una etiqueta <iframe> y la URL del Story Map. Por ejemplo, la siguiente URL pertenece a A Nation Drones (Una Nación de Drones), un Story Map Series utilizando el diseño de acordeón al lado.http://arcg.is/29IDGtJ
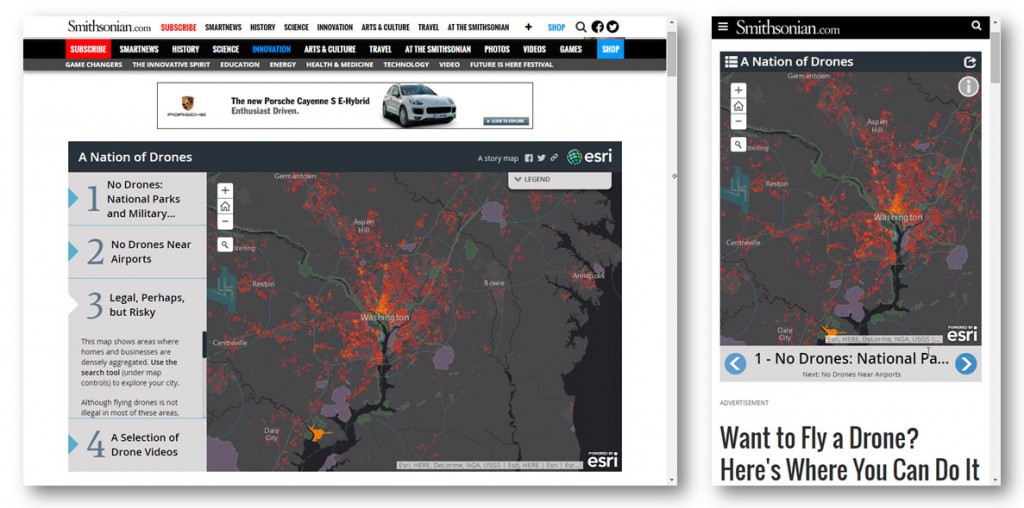
El Story Map se ha incrustado en un artículo en línea que aparece en el Smithsonian.com utiliza la siguiente etiqueta:
<iframe width="100%" height="640px"frameborder="0" scrolling="no"></iframe>Si la página web en donde colocará en Story Map contiene un ancho fijo, se puede especificar la anchura exacta en lugar de utilizar el 100%. Pero en la mayoría de los casos el uso de 100% para la anchura y la especificación de una altura exacta en píxeles es mejor. Experimente para estar seguro.
Piense de Forma Responsiva
La página del Smithsonian es fluida, así que utilizar una anchura de 100% permite que el Story Map se ajute a la página, como se muestra a continuación.

En algunos diseños, el espacio asignado para el Story Map podría forzarlo en el modo sensible, con un factor de forma pequeño. O puede asignar las medidas para el Story Map mediante la especificación de la anchura y la altura.
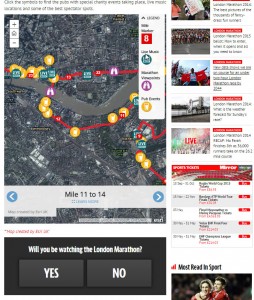
El siguiente ejemplo muestra un Story Map Journal utilizado de forma responsiva para tomar ventajas, pero asegúrese de comprobar primero para que los resultados son satisfactorios.

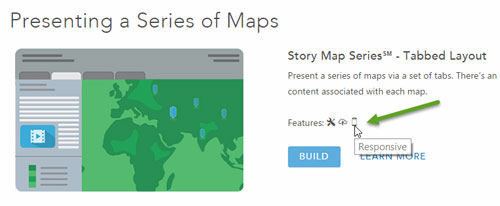
Casi todos los Story Map tienen un diseño responsivo. Sin embargo, se puede comprobar que mediante la visualización de la lista de aplicaciones de los Story Map mirando a las características de cada plantilla. El icono de dispositivo indica el tipo de diseño responsivo.

Tip: Abrir un Story Map en el navegador y cambie el tamaño de la ventana del navegador para ver cómo los diferentes tamaños afectarán a su Story Map.
Piense fuera de la página
Mientras que el objetivo podría ser la de insertar un mapa de la historia en su sitio web, es posible que también desea proporcionar la opción para abrir el mapa de la historia en un navegador donde se puede ver más grande. Muchos diseños de sitios web no ofrecen mucho espacio para explorar a fondo un mapa de la historia, así que esta opción puede permitir más oportunidades para los espectadores.
Añadir un enlace de texto cerca del Story Map de la página para abrirlo utilizando una URL. Observe el uso de target = "_ blank" para asegurarse de que se abre en una nueva o pestaña del navegador.
target="_blank"><b>View Larger</b></a>Sea minimalista
Story Map Basic, Story Map Tour, Story Map Swipe y Spyglass, y el Story Map Series proporcionan la capacidad de minimizar la interfaz de usuario al incrustar el uso embed. Esto elimina el título, subtítulo, y otros elementos que podrían ser incongruente o no deseado en el contexto de una página web.
El siguiente enlace abre un Story Map Spyglass con la interfaz de usuario completa:
http://arcg.is/29OSzs4El siguiente enlace abre un Story Map Spyglass utilizando embed para minimizar la interfaz del usuario:
http://arcg.is/29DXIQs
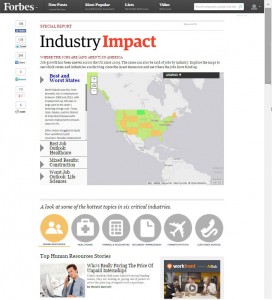
Este ejemplo de un artículo de Forbes en línea utiliza un Story Map Series utilizando la opción de diseño de acordeón al lado con una interfaz minimizada:
El HTML para incrustar el mapa es el siguiente:
<iframe src="http://mediamaps.esri.com/forbes-job-growth/?embed=true"height="600" width="100%" frameborder="0" marginwidth="0"marginheight="0" scrolling="no"></iframe>
Hola acabo de descubrir tu post que me ha servido de mucho.
ResponderBorrarMe encantaría que me pudieras asesorar de cara a la puesta en marcha de un pequeño proyecto y en caso de ser freelance que pudieras presupuestarmeló.
Un saludo gracias por la info!