Creación de gráficos dinámicos y condicionales en Business Analyst

por HelenThompson
Las
infografías de Business Analyst Web App (BA Web) son formas increíblemente
poderosas de resumir datos de maneras visualmente sorprendentes. Una de las
características más populares es el widget de gráfico. BA Web permite a los
usuarios crear una gama de gráficos de barras, líneas, anillos y rosquillas.
Con
frecuencia personalizo estos gráficos para producir presentaciones visuales más
convincentes al comparar el sitio que estoy analizando con un conjunto
predefinido de condiciones objetivo. Por ejemplo, el sitio podría requerir
15,000 personas dentro de una unidad de 5 minutos o un ingreso medio de más de
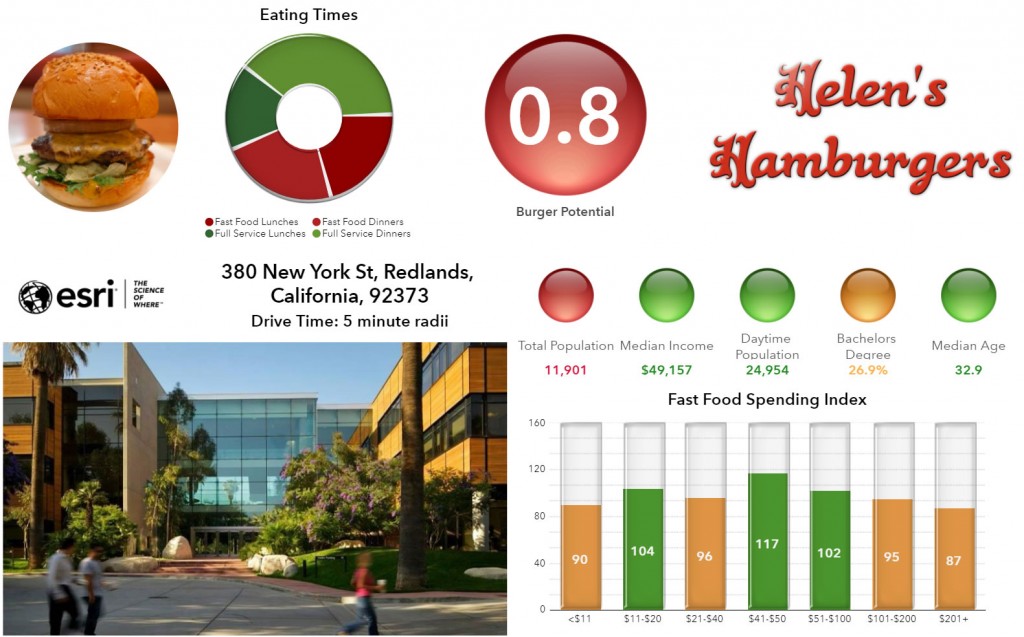
$40,000. En la siguiente captura de pantalla, estoy usando un sistema de
semáforo (verde = avanza, naranja = precaución, rojo = detener) para mostrar cuándo
las variables están arriba, entre o debajo de un conjunto de rangos de valores
predefinidos.

Este blog
explica cómo personalizar gráficos usando pruebas condicionales, para recrear
el cuadro de gasto de comida rápida que se muestra en la esquina inferior
derecha del espectáculo de infografía de potencial de hamburguesas anterior.
Usar
condiciones en Gráficos
La tabla se
construye utilizando los datos de gasto de comida rápida que se agrupan
automáticamente en 8 categorías, que van desde menos de $11 a más de $200.
Quiero codificar por color cada barra en función de cómo se compara el área con
el promedio nacional, por lo que debo usar valores de índice para la variable
de gasto en lugar del número absoluto o porcentaje.
Las áreas
que gastan más que el promedio nacional (índice de más de 100),
independientemente de cuánto se gaste, serán de color verde. Las áreas entre 80
y 100 serán de color naranja y debajo de 80, de color rojo.

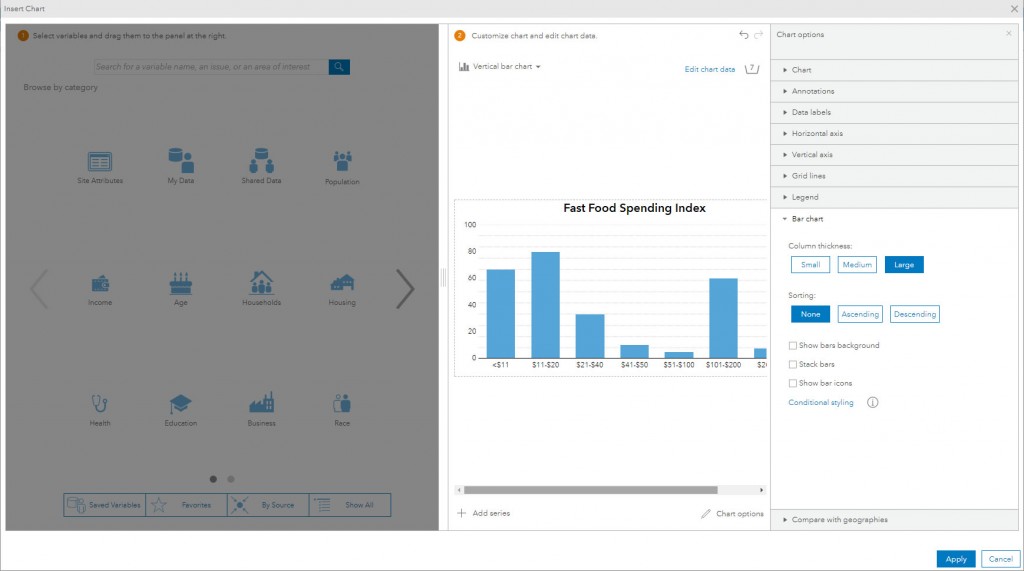
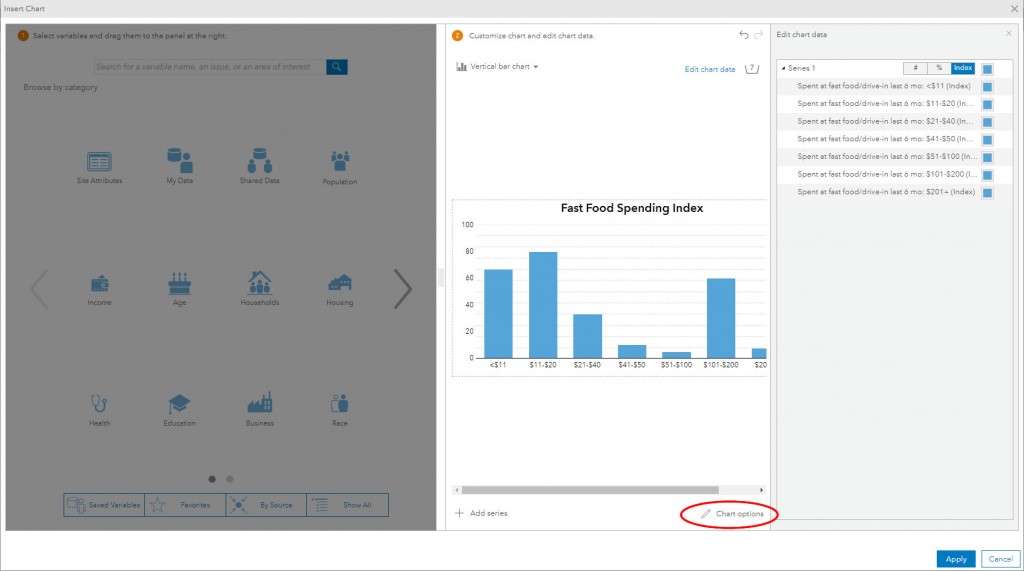
Después de
arrastrar y soltar variables en el widget de gráfico en BA Web, seleccione
Opciones de gráfico, luego Gráfico de barras para establecer los estilos de
color de barra para todo el gráfico usando el gráfico de barras.
Nota: No
utilice las opciones de Editar datos de color de gráfico en el panel del visor
de datos ya que el estilo condicional anula estas configuraciones.
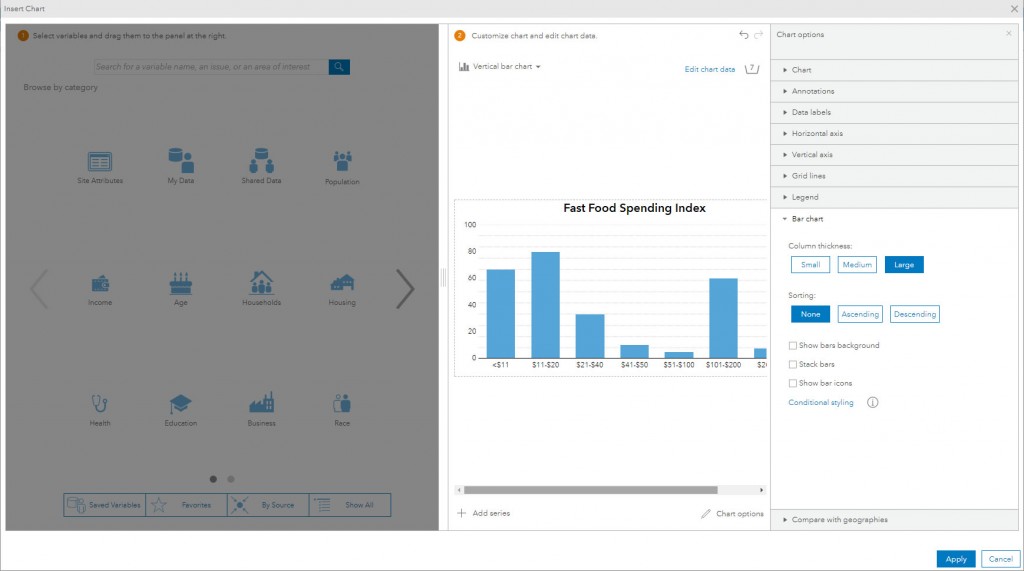
Una vez en
el panel de gráfico de barras, seleccione la opción de estilo condicional y
luego Agregar condición en el nuevo panel para crear las reglas de color y
rango apropiadas.

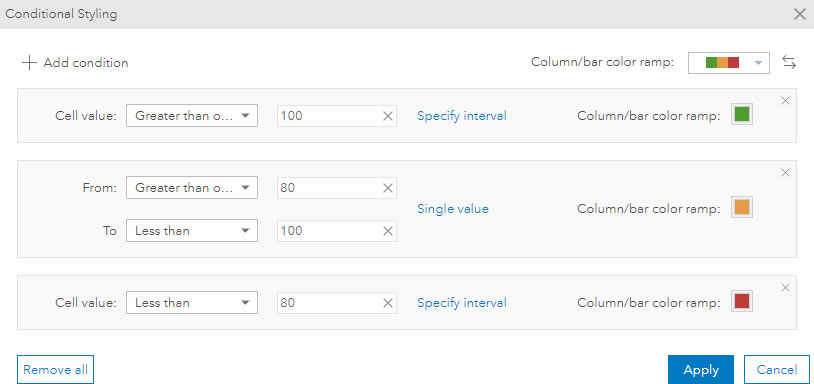
En este caso,
creé 3 conjuntos de condiciones, que simbolizan cada barra en función de los
siguientes intervalos; <80 rojo, 80-100 naranja y> 100 verde.

Una vez aplicado,
guarde la infografía.

Las
miniaturas de arriba resaltan las variaciones entre las 8 categorías de gastos
usando un tiempo de manejo de 5, 10 y 15 minutos.
Más
personalización de gráficos
Como toque
final, me gusta agregar los valores de los datos a cada barra y un gráfico de fondo
personalizado al gráfico para mostrar las líneas horizontales de la cuadrícula
como líneas punteadas en lugar de líneas continuas. También eliminé el
eje vertical en los ejemplos anteriores.
Para
mejorar aún más el gráfico, agregué un efecto 3D al gráfico, de acuerdo con el
estilo general de la infografía. BA Web admite imágenes y paneles flotantes,
que se dibujan sobre gráficos y otros elementos de infografía. El efecto 3D se
logró al agregar una imagen de rectángulo de vidrio personalizada sobre cada
barra. Aquí hay un enlace para ver el resultado final en vivo.

Lee el artículo original | Si necesita más información sobre Business Analyst, ¡escríbanos! un ejecutivo de SIGSA lo está esperando | Visítenos www.sigsa.info
Comentarios
Publicar un comentario